透過三篇網摘分別介紹Titanium 與 JavaScript 撰寫App跨平台上佈署範例
第一篇:跨平台移動應用程式的解決方案 – Titanium
URL:http://www.inside.com.tw/2011/03/30/titanium-cross-platform-mobile-application-solution
內容摘要:
Titanium

Titanium為Appcelerator於2008年底所推出的跨平台應用程式開發解決方案,目前支援了iOS/Android/Blackberry/WM7等行動平台,以及Windows/Linux/OS X這三種主流的桌上型平台,幾乎是已經將所有的平台一網打盡。其開發工具為開放原始碼的專案,在官方網站上可以免費下載,若是需要開發行動裝置的應用,則需要一併安裝iPhone SDK/Android SDK。
Titanium的跨平台開發語言為JavaScript以及HTML等網頁標準技術,搭配上其專用的函式庫,讓開發者可以不用學習Java/Objective-C或其他各平台的原生應用開發語言以及環境,便可以使用常見的網頁技術來開發各個平台的應用程式。
然而Titanium最厲害的地方是cross-compile的跨平台編譯技術,也就是將透過Titanium的函式庫撰寫的網頁程式轉換成各種平台中原生的應用程式!像是Titanium所轉換成的iPhone應用程式原始碼,甚至是可以直接用Xcode開啟並編譯執行的,就和原生開發的一模一樣!
所以實際上執行的過程中就如同原生應用程式一般(因為真的是原生),效能以及介面的呈現都有超過一般跨平台應用程式的水準,與傳統跨平台應用解決方案相比是很重大的突破。
第二篇:Mobile 應用程式開發利器 Titanium - 安裝篇
URL:http://www.jaceju.net/blog/archives/1818/
內容摘要:
註冊開發帳號
在下載 Titanium Studio IDE 之前,要先註冊一個開發者帳號;但我們得先連上 Download Titanium ,從這邊開始註冊。
安裝
下載 dmg 檔回來並打開後,就會看到以下畫面:

就是把 Titanium Studio 這個圖示拖曳到 Applications 這個資料夾裡就安裝好了。
第三篇:[教學] 使用 Titanium 同時開發 iPhone/Android 應用程式
URL:http://clayliao.blogspot.com/2010/11/titanium-mobile-tutorial.html
內容摘要:
建立新專案
前面我們提到 Titanium 可以幫助開發者將 Mobile Web App 包裝成行動裝置的原生應用程式(Native App),首先在 Project type 選項中選擇 Mobile ,接著依照以下範例填入所有欄位,接著按下 [Create Project] 按鈕建立新專案。
[教學] 使用 Titanium 同時開發 iPhone/Android 應用程式
2010/11/3
隨著智慧型手機愈來愈普及,各種有趣的應用程式也紛紛在手機桌面上攻城掠地。可對開發者來說,開發手機應用程式卻也不是件容易的事,除了投資買台Mac外(for iPhone/iPad),還得熟悉新的開發架構與程式語言,例如開發 iPhone App 需要學習有點冷門的 Object-C、Android App 則要用到 Java 等。
為了解決這個問題,有些大大就開始思考如何讓開發者在不需學習新語言的情況下開發跨平台的 Apps,幾個 Wrapper 開發工具便應運而生。這些開發工具可以幫忙把 Mobile Web App 打包成 iPhone/Android 原生應用程式(Native App),也就是說,開發者可以延續過去的 Web 開發經驗,統一使用 JavaScript 撰寫應用程式,而不需要重新學習其他語言與開發平台。目前比較知名的開發 Wrapper 有 PhoneGap 與 Titanium。這裡我們試著用後者進行開發。
安裝 Titanium
Note: Windows 使用者需要特別注意,到 Android SDK 所在目錄執行 SDK Manager.exe 這支程式並至少安裝:
建立新專案
前面我們提到 Titanium 可以幫助開發者將 Mobile Web App 包裝成行動裝置的原生應用程式(Native App),首先在 Project type 選項中選擇 Mobile ,接著依照以下範例填入所有欄位,接著按下 [Create Project] 按鈕建立新專案。
Note: 如果專案建立失敗,請重新檢查 Android/iPhone SDK 的位置是否正確。
啟動模擬器
新專案成功建立後,切換到上方的 Test & Package 視圖 –> 選擇 Run Emulator 標籤,點選下方的下拉選單,這裡會列出剛剛安裝的所有 Platforms & APIs,選擇 APIs 1.6 後按下 [Launch] 按鈕啟動模擬器。
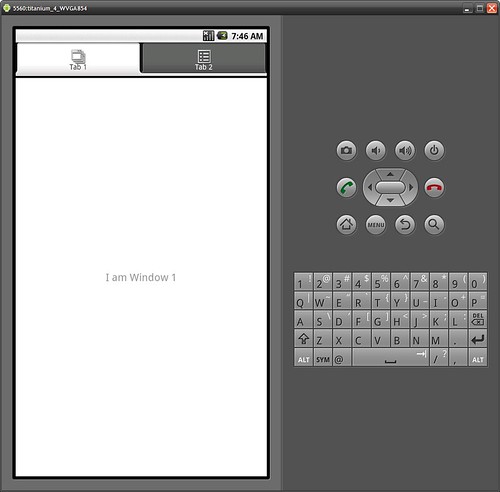
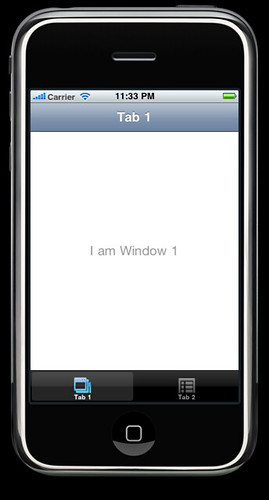
啟動成功: Android/iPhone 模擬器畫面
範例專案有兩個視窗,可以使用上/下方的標籤元件切換視窗。


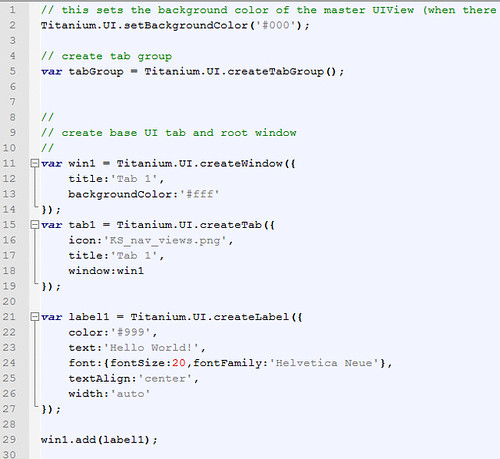
編輯程式碼
環境設定完畢後就可以開始快快樂樂地(咦?) 寫程式了。Titanium 沒有預設編輯器,您可以使用自己習慣的文字編輯器到專案目錄下直接開啟檔案 app.js,注意以下的範例程式碼既不是 Java 更不可能是 Objective-C,而是親切可人的 JavaScript 啊! 編輯後存檔,重覆上一步驟,重新 Launch 模擬器就會看到更改後的結果囉!